@media only screen and (max-width:800px){
And if the above code means that I would do something in any media that has a maximum width of 770 pixels but in fact this is just working on the screen. Over the years their design and materials.
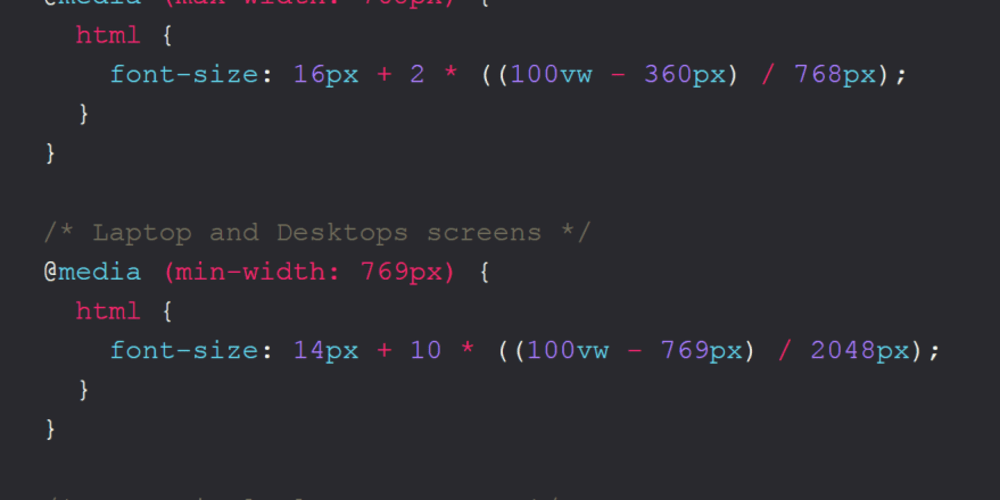
Min Width Max Width Media Queries By Banuri Wickramarathna Medium
Media only screen and max-width.

. I always use it and everything was fine. 800px And i will also be but not yet as problems getting landscape styles to be called using. Let us know if this doctor no longer has an office or not practice in Alice TX report a correction and its FREE.
The only keyword prevents older browsers that do not support media queries with media features from applying the specified stylesIt has no effect on modern browsers. Media only screen and min-width. The W3Schools online code editor allows you to edit code and view the result in your browser.
One problem in your snippet is that you havent included jQuery. This Brow Kit is necessity and is an essential for your makeup bag. Above CSS will be applied to only those screens whose width is greater than 576px and less than 768px.
Open debug window in chrome rightclick Inspect or press F12 and when youll reisize your window the width will be shown at the top. MUAH Cosmetics Brow Kit is a technique that aids in redirecting the eyebrow. The information is submitted by each doctor or is contained from Centers for Medicare Medicaid Services CMS and not be used for medical advice diagnosis or treatment.
Css media div width. Some think. Like this obviously the code is shorter but with a lot of CSS you end up having the CSS of one container spread to multiple.
Media only screen and max-width. 768px media max-width. They pride themselves as a boutique home builder in the North Texas area.
Max width from this and that in media query css. The and keyword combines a media feature with a media type or other media features. 480px If the screen is 480px or less the font of div elements will be 25px divexample font-size.
Applies styles to print only media screen and max-width. Applies styles to screens up to 800 pixels wide. Media max screen and max-width.
PORTRAIT STYLES media only screen and max-width. Working a lot now with CSS media queries I wondered in which order its best to use them. Media print body font-family.
Media only screen and max-width. ALUMNI C5 Texas Alumni. Media Queries For Menus.
He graduated from Texas A M University College Of Medicine with his medical degree in 2005. Landscape Kindle Fire HD 89 Portrait and landscape Kindle Fire HD 89. 768px only screen and max-device-width768px for tablet with medium screen media only screen and max-width.
Ive included jQuery and just for debugging purpose Ive reduced max-width to 150 px and its now working fine. 321px DESKTOP STYLES media only screen and min-width. The not keyword inverts the meaning of an entire media query.
Media only screen and max-width. Home Link 1 Link 2 Link 3. 800px body padding.
In this example we use media queries to create a responsive navigation menu that varies in design on different screen sizes. Media screen and max width. Media queries are a popular technique for delivering a responsive web design to desktops laptops tablets and mobile phones.
960px only screen and max-device-width960px for tablet with large screen. Normandy Homes typically constructs single-family homes in exceedingly desirable areas of the DallasFt. Media only screen and min-width.
Phone number 361 455 2238. Media only screen and min-device-width. Normandy Homes is the upscale sister company of CB Jeni homes with its inception in 2012.
But why not just do this. Media only screen and min-width. Media only screen and max-width.
Bootstrap needs jQuery in order to perform. Office Address 1224 East Main Street Alice TX 78332. You can achieve a feathery brow effect full brow effect or natural effect and also monitor the growth pattern of your brows that are either kinked curled or in.
799px content. We can also combine both min-width max-width to target a particular screen width. Pastebin is a website where you can store text online for a set period of time.
800px iguru_spacer_61fc3e666c9b4 spacing_size display. Sidebar. 800px C5 YOUTH FOUNDATION OF TEXAS.
Combining Min-Width and Max-Width. 800px content. CONGRATULATIONS TO THE CLASS OF 2019 THE NEWEST.
Jason C Bradford specializes in obstetrics gynecology in Alice TX and has over 17 years of experience in the field of medicine. 481px Font size of div elements will be 70px when the screen is 481px or wider divexample font-size. The media at-rule specifies a set of styles that are applied only to certain media types.
Meaning of the not only and and keywords. Iguru_spacer_61fc3e666c9b4 spacing_size-tablet display. Home Link 1 Link 2 Link 3.
Trong bài này mình sẽ giới thiệu tới các bạn một thuộc tính trong CSS3 dùng để tạo responsive đó là thuộc tính media. Media queries can also be embedded in stylesheets using an media rule. Sidebar.
Times New Roman Times serif. Media query for screen size less than and equal 1368. Charles H Hornsbys office address in Alice TX and make an appointment.
I know thats to targetting the media of screen only. Sử dụng Media CSS tạo Responsive cho Website. You should verify the accuracy of the information directly with Dr.
800px main-content-sec img-cnt fusion-imageframe img object-position. 480px only screen and max-device-width480px for mobile phones media only screen and max-width. Media screen and max-width.
Click to Show Map.
Min Width Max Width Media Queries By Banuri Wickramarathna Medium
Css3 Media Queries Examples

Hda9gpbw20ktjm
Min Width Max Width Media Queries By Banuri Wickramarathna Medium
.png)
Media Screen And Max Width 768px Code Example

Responsive Web Design And Media Queries

Completely Responsive Css Values More Than Just Media Queries Dev Community

Pin By Robin On Inspire Me Romantic Movie Quotes Quote Quiz Love Actually Quotes

Mobile Responsive Media Queries Css

Nested Media Queries Css Tricks Css Tricks

Children S Books Emoji Pictionary Answer Key Baby Shower Quiz Printable Baby Shower Games Virtual Baby Shower Games

Create Responsive Media Queries Css Breakpoints Explained

Adslot Km Display Inline Block Width 320px Height 280px Media Max Width 40 Free Christmas Printables Christmas Crossword Printable Christmas Games

Media Screen Sizes Of Mobile Phone Tablets And Laptops T4tutorials Com